|
|
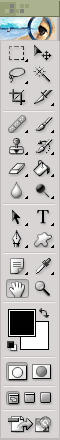
Уроки фотошопа. Я научу вас как делать авки, картинки, и много другое 1-Инструменты фотошопа  |  Перемещение (V) Перемещение (V)
 Рамка (С) - кадрирование (обрезка) изображений (выделяем нужную область и жмём Enter) Рамка (С) - кадрирование (обрезка) изображений (выделяем нужную область и жмём Enter)
 Раскройка (K) - режет изображение на фрагменты Раскройка (K) - режет изображение на фрагменты
 Волшебная палочка (W)- выделяет участок фона одной цветовой гаммы; при удержании клавиши SHIFT можно прибавить к выделенной области новую область, при удержании клавиши ALT можно из имеющейся области вычесть необходимый участок. Волшебная палочка (W)- выделяет участок фона одной цветовой гаммы; при удержании клавиши SHIFT можно прибавить к выделенной области новую область, при удержании клавиши ALT можно из имеющейся области вычесть необходимый участок.

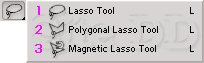
1 Лассо - выделяет произвольную область при нажатой левой клавише мышки; при отпускании клавиши замыкает область выделения.
2 Прямолинейное лассо - создает выделение, закрепляя точки при нажатии левой кнопкой мыши; замыкание контура выделенной области - двойной клик на последней точке.
3 Магнитное лассо - закрепляет точки автоматически по линии цветового контраста; хорошо применять на объектах с хорошо читаемой границей.

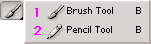
1 Кисть – простая кисть служит для нанесения мягких мазков той формы, которую выберешь.
2 Карандаш - в отличии от кисти, края получаются вырубленными, а не размытыми.
|

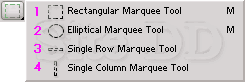
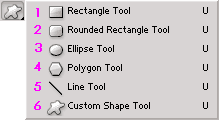
1 Прямоугольная область - создает выделение прямоугольной области (при удержании клавиши SHIFT выделяется квадрат).
2 Овальная область - создает выделение овальной области (при удержании клавиши SHIFT выделяется круг).
3 Вертикальная строка - выделяет строку высотой в один пиксель.
4 Горизонтальная строка - выделяет столбец шириной в один пиксель.

1 Восстанавливающая кисть – ретушь текстуры, удобен для удаления прыщей на фотках))); зажимаем Alt и делаем клик на ровном участке, потом кликаем туда, где нужно заретушировать.
2 Контур – так же как и предыдущий, больше всего подходит для ретуширования: коррекции кожи, убирания надписей и т.д.

1 Штамп - его действие похоже на восстанавливающую кисть, но края штампа не будут растушевываться. Т.е. также берем штамп, нажимаем Alt, выбираем участок, откуда будем клонировать и зарисовываем шнягу.
2 Узорный штамп – позволяет рисовать узорами из палитры текстур.

1 Историческая кисть - используется для коррекции за счет восстановления исходного изображения.
2 Художественная историческая кисть – тоже это делает, но при этом имитирует живопись, позволяет создавать спецэффекты, сильно размывает.

1 Простой ластик - выбираем сверху размер и мягкость и вперёд.
2 Фоновый ластик - стирает фон.
3 Волшебный ластик - одним щелчком стирает участки одного цвета.

1 Градиент - создает плавный переход от одного цвета к другому.
2 Заливка - ведро с краской заливает изображение одним цветом.

1 Размытие – уменьшает резкость, позволяет смягчать слишком резкие границы.
2 Резкость – увеличивает резкость, делая слишком мягкие границы более резкими.
3 Палец – размазывает изображение, очень хорошо растягивает пиксели. Часто используется для рисования волос (сначала волосы рисуются кистью, а потом, чтобы получить очень тонкие кончики, используют палец).

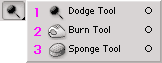
1 Осветитель – осветляет выбранный фрагмент.
2 Затемнитель - затемняет выбранный фрагмент, удобен для наложения теней.
3 Губка - изменяет насыщенность отдельных частей изображения.

Инструменты для рисования векторных фигур, форм, путей.
 Пипетка (I)- позволяет взять пробу цвета на изображении. Пипетка (I)- позволяет взять пробу цвета на изображении.

Переключатели режима быстрой маски (Q). Быстрая маска часто используется для изготовления PNG.
 Переключатель для перехода в ImageReady. Переключатель для перехода в ImageReady.
Урок 5Рисунок карандашом. с помощью фотошопа
Способов превратить фотку в карандашный рисунок просто море!
Расскажу, как это делаю я.
Чтобы получше рассмотреть результат урока, нажми на рисунок в блокноте.
 
Открываем нужную картинку. File - Open
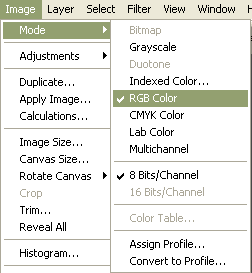
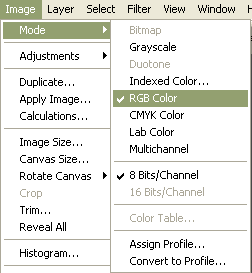
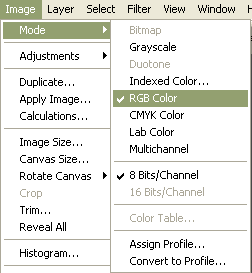
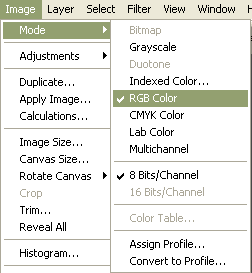
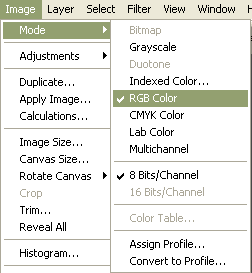
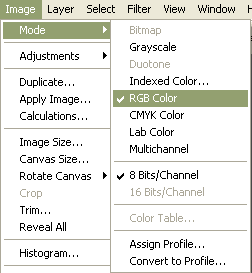
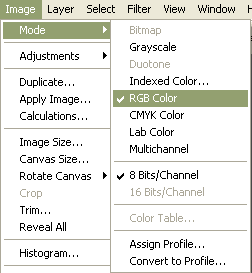
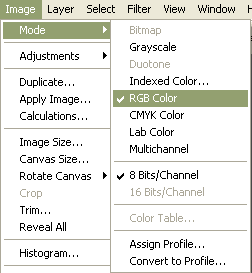
Заходим в Image - Mode и ставим RGB Color (если уже так и было- ничего не меняем)
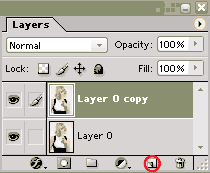
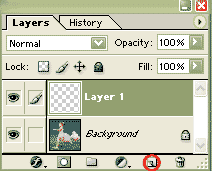
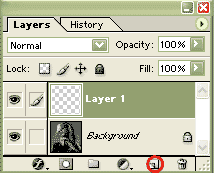
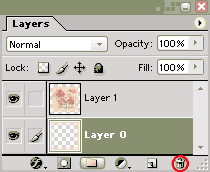
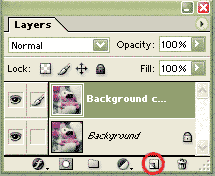
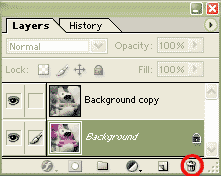
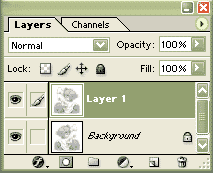
Смотрим на окошко Layers (Слои). Если слой с замочком,
2 раза кликни по нему левой кнопкой, чтобы замочек снять.
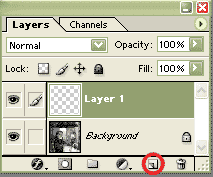
Теперь копируем изображение, потянув слой на кнопку, которую я обвела:

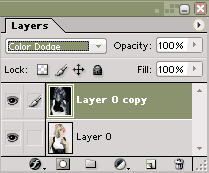
Стоя на верхнем слое, нажимаем одновременно Ctrl и I
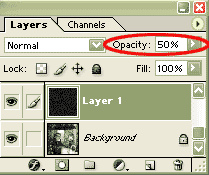
И затем в окошке Layers (Слои) выставляем Color Dodge (Осветление основы)

Картинка станет белой, но так и надо.
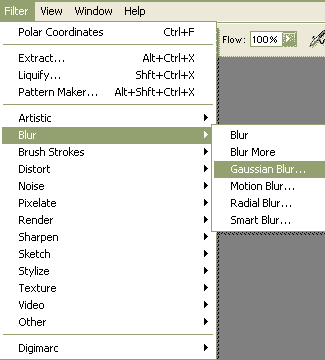
Теперь выбираем фильтр: Blur - Gaussian Blur
По-русски: Размытие по Гауссу
Какой параметр там выставить, решать тебе, глядя на картинку.
В моем случае нормально 5
Вот что получилось:

Мне больше нравится в черно-белом варианте, поэтому я нажимаю
Image - Grayscale и получаю вот это:

Чтобы рисунок смотрелся более убедительно, надо перенести его на текстуру бумаги. Урок 6
Радуга на картинке
 
File- Open
Заходим в Image - Mode и ставим RGB Color
(если уже так и было- ничего не меняем)

В окошке Layers нажимаем на кнопку,которую я обвела (Create a new layer)
Должно получиться так:

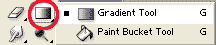
Нажимаем на градиент:

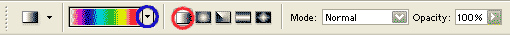
Нажимаем на кнопку, которую я обвела синим,
выбираем градиент, похожий на радугу и ставим такие настройки:


Теперь, стоя на пустом слое, зажимаем Shift и,
начиная с середины проводим неширокую полоску (около 1 см)

Должно получиться так:

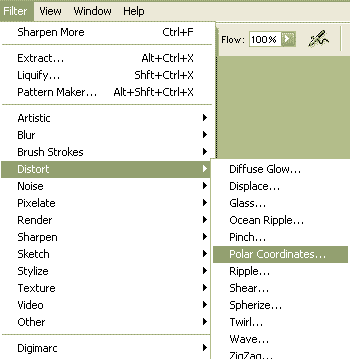
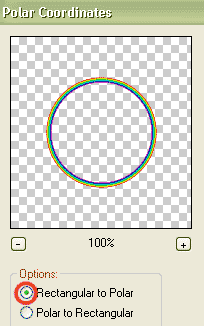
Идём в фильтр Искажение - Полярные координаты:

И выставляем так:

Теперь с помощью Free Transform разворачиваем и растягиваем этот круг
Опять идём в фильтр, но другой (размытие по Гауссу):

Урок 7Надпись на аватарке
Очень просто, но очень стильно. Идеально для ролевой!
 
File- Open
Заходим в Image - Mode и ставим RGB Color
(если уже так и было- ничего не меняем)

Создаём новый слой, нажав на кнопку, кторую я обвела:

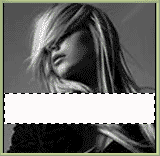
Берём инструмент  и выделяем такую область: и выделяем такую область:

теперь берём ведро с белой краской и заливаем эту область:

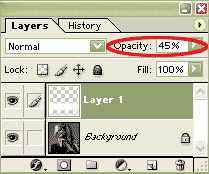
Выставляем Opasity так:
 Урок 8 Хоровод из точек Веселенький и простой приемчик.
Идеально подходит для картинок в стиле поп-арт и детской тематики.
 
Открываем нужную картинку. File - Open:
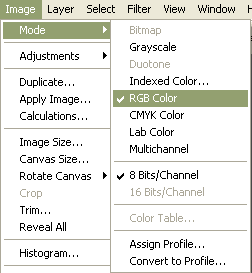
Заходим в Image - Mode и ставим RGB Color (если уже так и было- ничего не меняем)

Смотрим на окошко Layers (Слои). Если слой с замочком,
2 раза кликни по нему левой кнопкой, чтобы замочек снять.
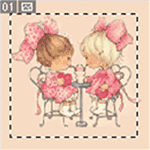
Теперь с помощью инструмента  рисуем рамочку, отступив от края примерно так: рисуем рамочку, отступив от края примерно так:

Теперь слева внизу ищем такую кнопочку  и нажимаем на нее. и нажимаем на нее.
Выделенный квадрат должен покраснеть:

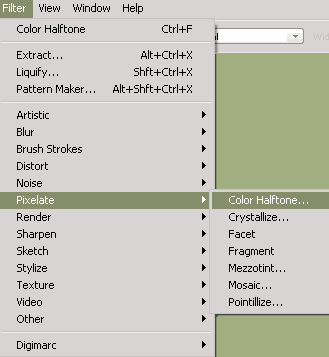
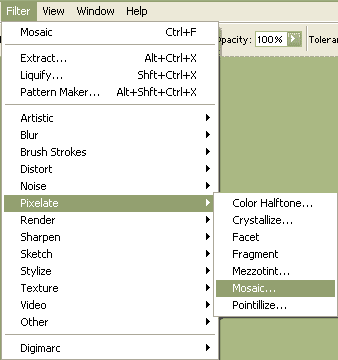
Теперь выбираем фильтр - Pixelate - Color Halftone
По-русски: Оформление - Цветные полутона

Там нужно выставить размер кружочков. Думаю нам 12 в самый раз.

Лишние или обрезанные кружочки можно стереть ластиком.
Теперь нажимаем сюда: 
Краснота пропадет и контур станет активным.
Теперь вырезаем (Edit - Cut) и вставляем (Paste)
Должно получиться 2 слоя. Нижний не нужен,
поэтому мы его выбрасываем, потянув на кнопку, которую я обвела.
 Урок 9 Слайдшоу
Очень симпатично! Сделай шоу себя любимой!
Таким же образом можно сделать превращение, появление, исчезновение и т.п...

  
Открываем картинки: File- Open
Заходим в Image - Mode и ставим RGB Color (если уже так и было- ничего не меняем)

Теперь с помощью инструмента  просто перетягиваем одну картинку на другую. просто перетягиваем одну картинку на другую.
Подравниваем. На панели Layers должно быть три разных слоя
Если ты возьмёшь картинки разного размера,
то тебе надо будет их подрезать с помощью 
Если одна картинка на другой, то они срезаются одновременно.
Приступаем к анимации.
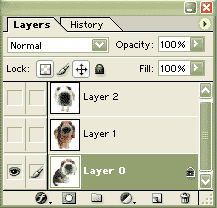
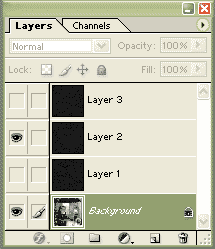
Для этого слои Layer 1 и Layer 2 делаем невидимыми
(нажимаем на "глаз" слева от слоя)

и топаем в Image Ready, нажав на эту кнопку 
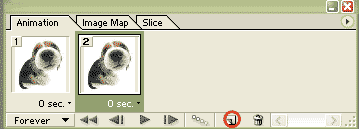
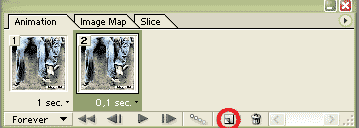
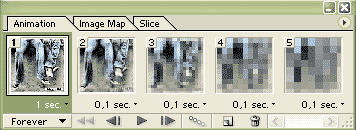
Ты увидишь там такую панель, но с одним кадром.
Скопируй кадр, нажав на кнопку, которую я обвела, чтобы их стало 2.

Ничего нигде не закрываем и переходим обратно в фотошоп.
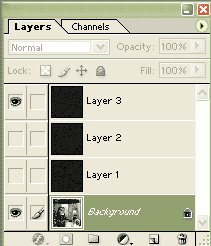
Теперь включаем "глазик" у Layer 1, а у остальных выключаем
и опять переходим в Image Ready
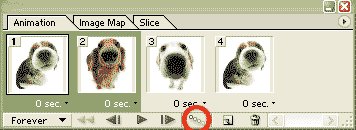
Теперь у нас 2 кадра, но разные.
Опять нажимаем на ту самую кнопочку и переходим в фотошоп.
Продолжаем, пока у тебя не получится 4 кадра (1 и 4- одинаковые)
Это основные кадры:

Теперь наступаем на 1 кадр, нажимаем на Ctrl и наступаем на 2 кадр, чтобы оба выделить.

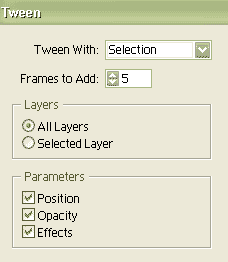
Теперь жмём на кнопочку, которую я обвела (Tweens).
Выскочит окно, поставь такие настройки:

Это означает, что у нас получится 5 промежуточных кадров.
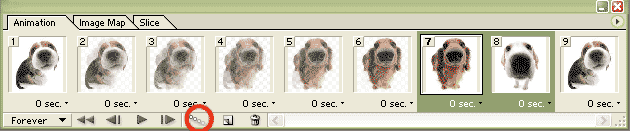
Теперь также выделяем на 7 и 8 кадр и нажимаем Tweens:

Таким же образом поступаем с другими основными кадрами.
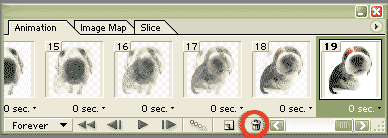
В итоге должно получиться 19 кадров.
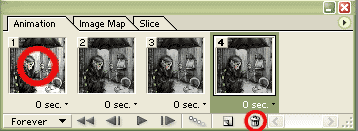
Этот последний кадр- копия первого, поэтому мы его выбрасываем в мусорку (я её обвела):

Для основных кадров (1,7,13) я выставила 0,5 сек, а для промежуточных оставила 0
Вот и ffсё. Включай Рlay! Show!
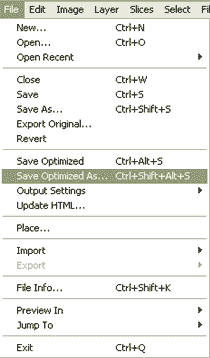
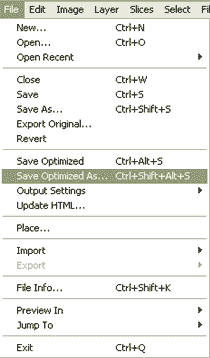
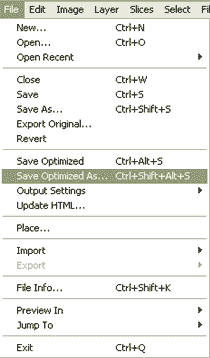
Сохраняем:

 Урок 10Еффект мозайки
 
Открываем картинку: File- Open
Заходим в Image - Mode и ставим RGB Color (если уже так и было- ничего не меняем)

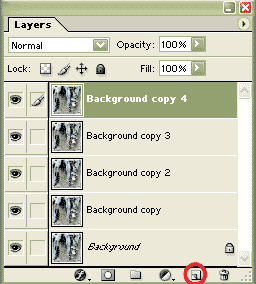
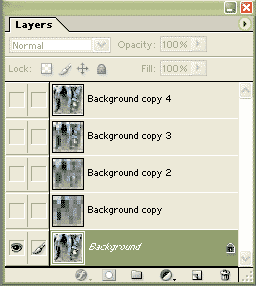
В окошке Layers нажимаем на слой и как-бы перетаскиваем его на кнопку,
которую я обвела (Create a new layer)
Должно получиться так:

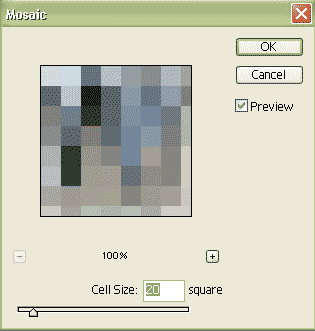
Стоя на Background copy, идём в Фильтр и выбираем такой как у меня

Выставляем так:

Теперь переходим на слой Background copy 2, опять тот же фильтр и значение 14.
То же самое на остальных двух слоях, только значкения 8 и 3.
Приступаем к анимации.
Для этого слой Background оставляем видимым, а остальные
закрываем (нажимаем на "глаз" слева от слоя)

и топаем в Image Ready, нажав на эту кнопку 
Ты увидишь там такую панель, но с одним кадром.
Скопируй кадр, нажав на кнопку, которую я обвела (Create a new layer), чтобы их стало 2.

Ничего нигде не закрываем и переходим обратно в фотошоп.
Теперь включаем "глазик" у Background copy 4, а у Background снимаем
и опять переходим в Image Ready
Опять нажимаем Create a new layer и переходим в фотошоп.
Включаем "глазик" у Background copy 3, а у Background copy 4 снимаем. И т.д.
У тебя в панели анимации должно получиться 5 разных кадров в такой последовательности!

Сравни параметры. Получилось? Поздравляю! Теперь сохраняем

урок 11Очень стильно!
Если ты хочешь выделить на картинке главное- он тоже идеально подойдёт!
 
Открываем картинку: File- Open
Заходим в Image - Mode и ставим RGB Color (если уже так и было- ничего не меняем)

В окошке Layers нажимаем на слой и как-бы перетаскиваем его на кнопку,
которую я обвела (Create a new layer)
Должно получиться так:

Работая на новом слое, переходим в закладку Изображение, чтобы сделать нашу картинку серой:

Должно получиться так:

Выбрасываем цветной слой!
Теперь берём историческую кисть  и на сером раскрашиваем то, что надо. и на сером раскрашиваем то, что надо.
Ooops! А вот и Hoops!
Сохраняем: File- Save for Web
 Урок 12Макияж
Делаем макияж быстро и легко. Начнём! Открываем исходник: Создаём новый слой Параметры наложения-цветность Берём кисть, непрозрачность КИСТИ 25% Рисуем Тени 
Создаём новый слой Параметры наложения- мягкий свет Кисть, непрозрачность кисти 30% Раскрашиваем губы Можно сделать и румяна Для этого создаём новый слой Параметры наложения- цветность Непрозрачность кисти 15% Раскрашиваем.

Я наложила колор и добавила надпись 
Всё ну как вам? Мои уроки? АА я забыла. Конечно дополнение небольшое Открываем исходник. 
Стираем все лишнее(фон и т.д.) инструментом- "фоновой ластик" или "волшебный ластик.  Когда всё лишне стёрто должно получиться примерно так: Когда всё лишне стёрто должно получиться примерно так:
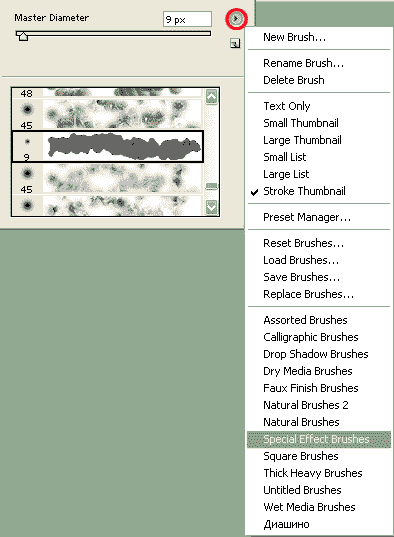
 Потом кликаем Редактирование-Определить кисть.Даём имя нашей кисти и находим её в наборе! Потом кликаем Редактирование-Определить кисть.Даём имя нашей кисти и находим её в наборе!

Можно рисовать! 
|
А теперь приступаем делать разную всячину
Урок 1
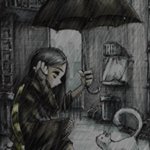
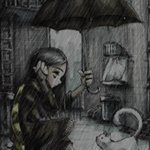
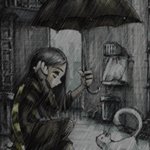
Картинка с дождиком
Этот урок для новичков достаточно трудный, но зато как клёво получается!
Давай попробуем?:)
 
Открываем картинку: File- Open
Заходим в Image - Mode и ставим RGB Color (если уже так и было- ничего не меняем)

В окошке Layers нажимаем на кнопку, которую я обвела (Create a new layer)
Должно получиться так:

Берем ведро, заливаем новый слой черной краской делаем ему Opaсity (непрозрачность) 50%

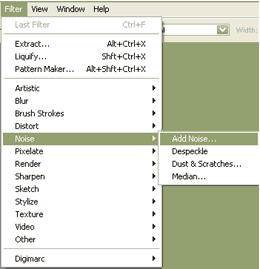
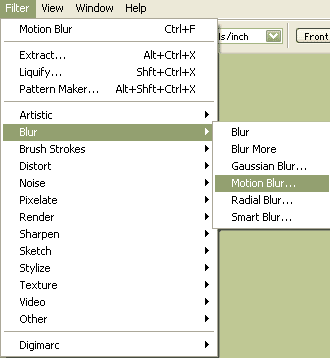
Переходим в Filter и выбираем тот, который указан у меня.
По-русски "шум- добавить шум".

Выставляем такие параметры:

Опять идём в Фильтр и выбираем такой, как у меня.
По-русски "размытие в движении".

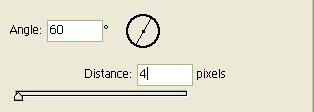
Выставляем так:

Слой Layer 1 готов.
Точно также создаём еще слой: нажимаем на Create a new layer, заливаем черной краской,
делаем непрозрачность 50%, добавляем шум.
Стоп! Здесь есть разница: в фильтре "размытие" ставим не 4, а 8!!!
ОК. Ты всё запомнила? Надо сделать ещё один слой.
Всё то же самое, но "размытие" поставь 12.
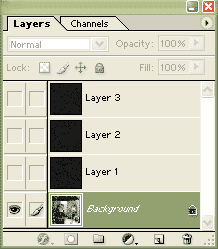
Должно получиться 4 слоя: картинка и 3 черных
Теперь все слои, кроме Background делаем невидимым
(нажимаем на "глаз" слева от слоя)

и топаем в Image Ready, нажав на эту кнопку 
Ты увидишь там такую панель, но с одним кадром.
Скопируй кадр, нажав на кнопку, которую я обвела (Create a new layer), чтобы их стало 2.

Ничего нигде не закрываем и переходим обратно в фотошоп.
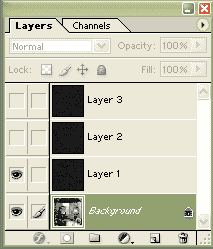
Теперь включаем "глазик" у Layer 1

и опять идем в Image Ready
В панели нажми Create a new layer, чтобы у тебя стало 3 кадра.
И возвращайся в фотошоп.
Теперь выключаем "глазик" у Layer 1, а у Layer 2 включаем

и опять переходим в Image Ready
В панели нажми Create a new layer, чтобы у тебя стало 4 кадра.
И быстро домой:)
Теперь выключаем "глазик" у Layer 2, а у Layer 3 включаем

и опять переходим в Image Ready
Там ты должна увидеть панель из четырех кадров.
Ой, что-то мне первый не нравится! Бери и в мусорку его! Честно))))))))

Теперь включай play::: Получилось? Поздравляю!
Теперь сохраняем:

Урок 2.
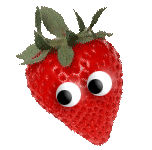
" Смешные глазки" Неправдо ли мило?
Этот простой урок поможет тебе оживлять неодушевлённые предметы!!
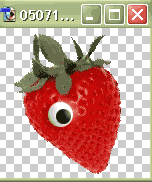
Я буду делать пучеглазие любимой моей клубничке))
 
Открываем картинку: File- Open
Заходим в Image - Mode и ставим RGB Color (если уже так и было- ничего не меняем)

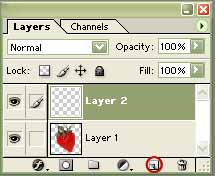
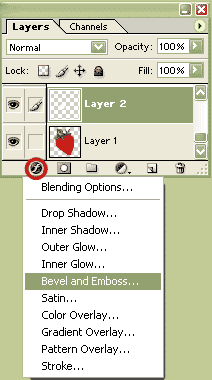
В окошке Layers нажимаем на на кнопку,
которую я обвела (Create a new layer)
Должно получиться так:

Теперь берём такой инструмент  и делаем с нажатой клавишей Shift кружочек: и делаем с нажатой клавишей Shift кружочек:

Берём ведро с белой краской и заливаем выделенную область: и заливаем выделенную область:

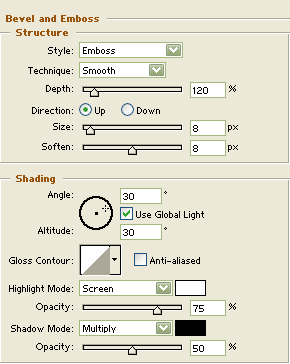
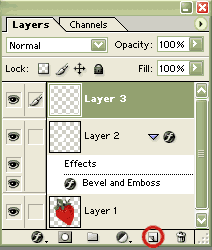
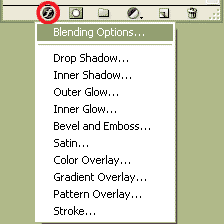
Нажимаем на кнопку, которую я обвела и выбираем Bevel and Emboss:

Выставляем такие параметры:

Должно получиться примерно так:

Теперь в окошке Layers нажимаем на кнопку Create a new layer
и у нас появляется третий слой,
на котором мы будем рисовать черный зрачок.

Берём опять такой инструмент  и на белом рисуем с нажатой клавишей Shift и на белом рисуем с нажатой клавишей Shift
Заливаем краской, выставляем такие же параметры, как и у белого. Должно получиться так:

Прикольно) Делаем слой с клубникой невидимым (нажимаем "глаз" слева от слоя).
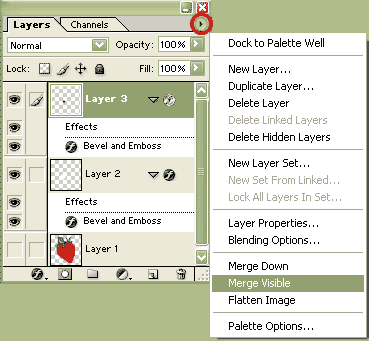
Склеиваем "глазные" слои, нажав Merge Visible.

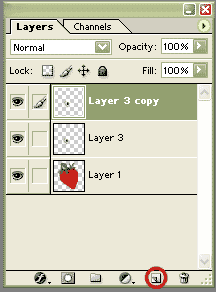
Копируем слой с глазом (Layer 3), потянув его на кнопку Create a new layer

С помощью этого инструмента  тащим новый глаз на его место. Готово! тащим новый глаз на его место. Готово!
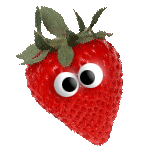
Сохраняем: File- Save for Web
И все-таки правда, что глаза- зеркало души!
Вот, полюбуйтесь: клубничка-скромница и клубень-дубень...
  Ну как? Ну как?
Урок 3.
Делаем картинку с оборваными краями.
 
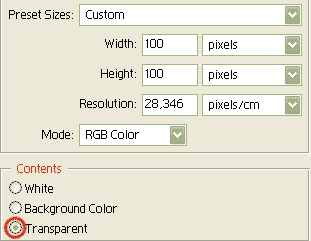
Создаём новый документ: File- New
Выставляем параметры для стандартного аватара:

Берём ведро и заливаем нужным цветом.
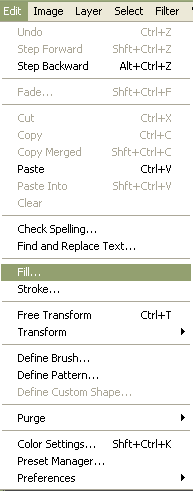
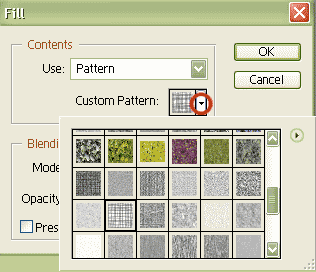
Для текстуры сеточки нажимаем Edit- Fill
Редактирование - Выполнить заливку

и выбирем сеточку (она есть у всех)

Теперь нажимаем на ластик  и делаем его необычным: и делаем его необычным:

Уменьшаем ластик до размера 4px и аккуратно по краешку ведём.
Должно получиться примерно так:

Теперь нажимаем на кнопку "Т", выбираем цвет, размер шрифта и пишем что пришло в голову!
Хочешь добавить шрифту тень и другие эффекты?
Тогда нажми на кнопку, которую я обвела (в окошке Layers) и поиграй с настройками.

Вот и ffсё! Сохраняем в фомате gif: File- Save for Web
Рваные края можно сделать и на картинке.
Всё зависит от твоей фантазии!
 ??? ???
Урок 4
Анимашка с мишкой!
Берём 2 картинки.
Я взяла картинку с Тедди, скопировала и
перевернула её с помощью Transform → Flip Horizontal.
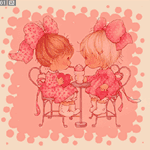
Можно поступить также, а можно взять 2 разных картинки.
 
File- Open
Заходим в Image - Mode и каждой картинке ставим RGB Color
(если уже так и было- ничего не меняем)

Теперь с помощью инструмента  просто перетягиваем одну картинку на другую. просто перетягиваем одну картинку на другую.
Подравниваем. На панели Layers это выглядит так:

Если ты возьмёшь картинки разного размера,
то тебе надо будет их подрезать с помощью 
Если одна картинка на другой, то они срезаются одновременно.
Начинаем делать анимацию.
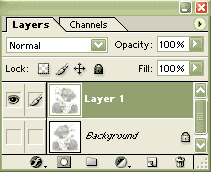
Для этого слой Layer 1 делаем невидимым
(нажимаем на "глаз" слева от слоя)

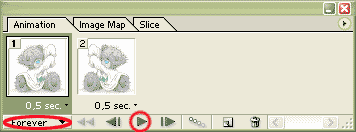
и топаем в Image Ready, нажав на эту кнопку 
Ты увидишь там такую панель, но с одним кадром.
Скопируй кадр, нажав на кнопку, которую я обвела, чтобы их стало 2.

Ничего нигде не закрываем и переходим обратно в фотошоп.
Теперь включаем "глазик" у Layer 1, а у Background снимаем

и опять переходим в Image Ready
Теперь у нас 2 кадра, но разные. Сравни параметры и включай!

Получилось? Поздравляю!
 Реально буд-то он шевелиться по настоящему не так ли? Реально буд-то он шевелиться по настоящему не так ли?
|